Платёжная страница
Использование стандартной платёжной страницы
Магазин может использовать стандартную платёжную страницу. Для этого в настройках магазина должно быть установлено соответствующее разрешение.
Система позволяет магазинам загружать некоторые элементы (логотип и подвал) для отображения на стандартной платёжной странице. Для загрузки элементов платёжной страницы.
- 1.
В административной консоли в меню Платеженая страница выберите пункт Загрузка элементов платёжной страницы.
- 2.
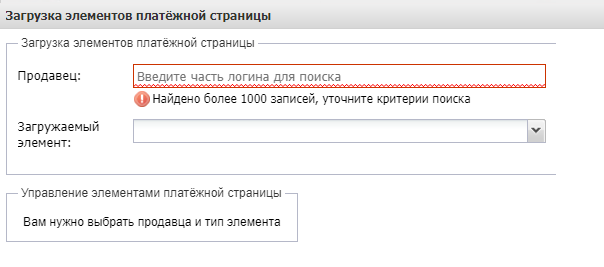
Откроется страница, предназначенная для загрузки элементов платёжной страницы.

При наличии соответствующего разрешения пользователю доступно поле Продавец для выбора продавца, на чью платёжную страницу планируется загрузка логина или подвала.
Чтобы загрузить логотип, выполните следующие действия.
Примечание. Чтобы логотип отображался без искажений, его ширина и высота должны быть 245 х 64 px.
- 1. Если поле Продавец активно, укажите продавца, на чью платёжную страницу будет загружаться логотип. Введите несколько начальных символов логина или названия продавца, затем нажмите ВВОД на клавиатуре. Появится список продавцов, чьи логины или названия начинаются на введённые символы. Выберите нужного продавца.
- 2.
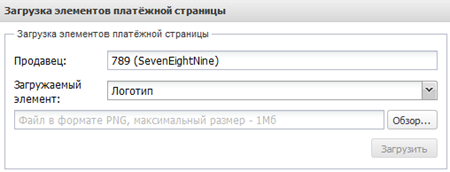
Из выпадающего списка Загружаемые элемент выберите значение Логотип.
Ниже появится строка, позволяющая выбрать файл с логотипом, и кнопка для его загрузки (см. изображение ниже).

- 3. Нажмите кнопку Обзор и укажите путь к файлу на вашем компьютере. Файл с логотипом должен быть в формате PNG, размер файла не должен превышать 1 МБ.
- 4. После того, как файл был выбран, нажмите кнопку Загрузить.
- 5. В случае успеха на экране появится информационное сообщение Элемент успешно загружен.
- 6.
Нажмите ОК.
После этого загруженный логотип будет отображаться на платёжной странице/странице платежа на свободную сумму. Для изменения логотипа загрузите новый логотип, повторив необходимые шаги.
Чтобы загрузить подвал, выполните следующие действия.
- 1. Если поле Продавец активно, укажите продавца, на чью платёжную страницу/страницу платежа на свободную сумму будет загружаться логотип. Введите несколько начальных символов логина или названия продавца, затем нажмите ВВОД на клавиатуре. Появится список продавцов, чьи логины или названия начинаются на введённые символы. Выберите нужного продавца.
- 2.
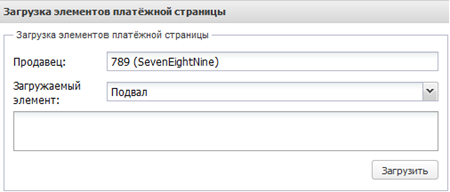
Из выпадающего списка Загружаемые элемент выберите значение Подвал.
Ниже появится поле для ввода текста и кнопка для его загрузки (см. изображение ниже).

- 3.
Введите с клавиатуры текст подвала и нажмите кнопку Загрузить.
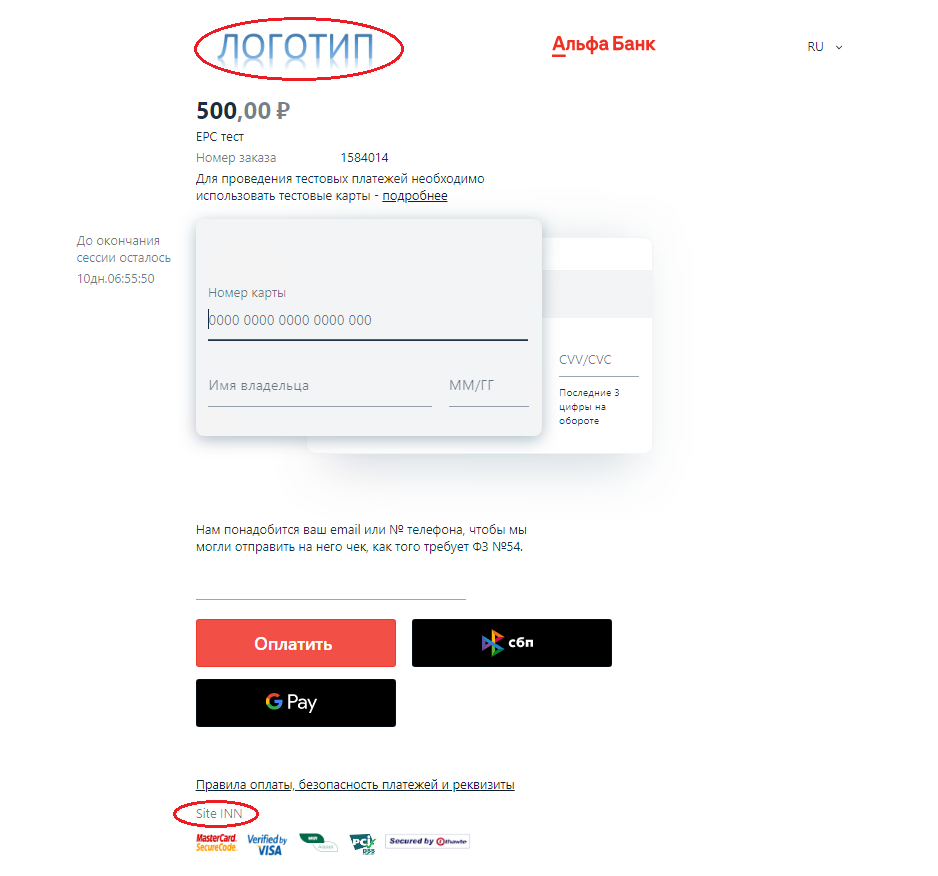
После этого введённый текст будет отображаться в нижней части платёжной страницы/страницы платежа на свободную сумму (см. рисунок ниже - на примере платёжной страницы). Для изменения текста подвала повторите описанные выше шаги.
На рисунке ниже представлен пример стандартной платёжной страницы с загруженными логотипом и подвалом.
Использование собственной платёжной страницы
Если магазин планирует использовать свои собственные страницы платёжного интерфейса, необходимо:
- 1. Создать архив со страницами платёжного интерфейса в соответствии с описанными в данном документе требованиями.
- 2. Загрузить архив со страницами платёжного интерфейса через административную консоль.
Создание страниц платёжного интерфейса
Требования к созданию страниц приведены ниже в разделе "Требования к созданию платёжной страницы".
За основу можно взять стандартные страницы платёжного интерфейса. Для скачивания архива со стандартной платёжной страницей выполните следующие действия.
- 1.
В административной консоли в меню Платежная страница выберите пункт Загрузка и выгрузка платежной страницы.
- 2.
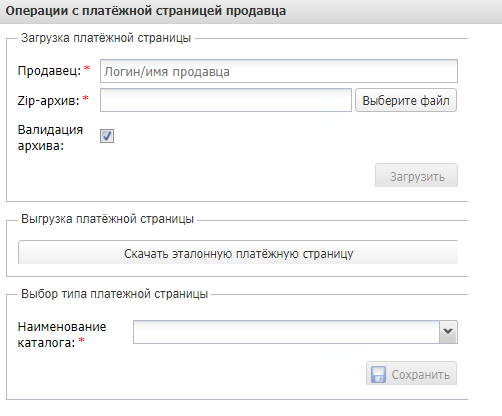
Откроется страница Операции с платежной страницей продавца.
- 3. Нажмите кнопку Скачать эталонную платежную страницу. Архив со стандартными страницами платёжного интерфейса будет сохранён на ваш компьютер.
Загрузка архива со страницами платёжного интерфейса
После того, как архив со страницами платёжного шлюза подготовлен, его необходимо загрузить на шлюз архива с платёжной страницей. Для загрузки архива со страницами платёжного интерфейса.
- 1.
В административной консоли в меню Платежная страница выберите пункт Загрузка и выгрузка платежной страницы:
- 2.
Откроется страница Операции с платежной страницей продавца:
- 3. В секции Загрузка платежной страницы нажмите кнопку Выберите файл и укажите путь к архиву с платёжной страницей на вашем компьютере.
- 4. Название файла будет отображено в поле Zip-архив.
- 5. Чтобы начать загрузку выбранного архива, нажмите кнопку Загрузить.
- 6. В случае успеха появится информационное сообщение Архив успешно загружен.
- 7.
Нажмите ОК.
В случае неудачи появится сообщение об ошибке. Возможны следующие причины появление ошибки:
- Загруженный файл не является ZIP-архивом или архив пуст.
- Архив не читается.
Архив не содержит необходимых элементов - платёжной страницы и страницы ошибок. Или необходимые элементы находятся не в корне архива, а в папке, которая упакована в архив. Необходимо архивировать сами элементы, а не папку, содержащую их.
После загрузки архива с платёжной страницей на тестовый сервер пользователь выполняет тестирование платёжной страницы:
- с использованием интерфейса REST \ интерфейса на web-сервисах.
- с использованием формы для регистрации заказа.
с использованием личного кабинета и консоли.
После тестирования платёжной страницы необходимо связаться с банком для проверки платёжной страницы. Если проверка прошла успешно, сотрудники банка перенесут вашу платёжную страницу на боевой сервер.
Требования к файлам страниц платёжного интерфейса
Общие требования к файлу со страницами платёжного интерфейса
Файл с платёжными страницами должен представлять из себя архив ZIP-формата, где в корне находятся страницы и папки с JavaScript-скриптами, CSS-стилями и картинками. Пример архива с платёжными страницами может быть предоставлен банком.
Для архивации рекомендуется использовать архиватор 7-Zip.
Страница должна представлять из себя XHTML-страницу, с обязательным объявлением DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Внимание!!! Использование объявленного стандарта XHTML является обязательным, в противном случае возможна неработоспособность в части браузеров.
Запрещено использовать абсолютные адреса для подключения каких-либо ресурсов (картинки, скрипты, стили). Все адреса должны быть относительны расположения страницы и папок, где размещены все необходимые ресурсы (http:host/images/test.jpg - нельзя, images/test.jpg - можно).
В архиве с платёжными страницами обязательно должны присутствовать страницы платёжного интерфейса, предназначенные для отображения на мониторах компьютеров. Названия этих страниц должны быть следующими (в нижнем регистре):
payment_<locale>.html– платёжная страница;-
errors_<locale>.html– страница ошибок.
Где:
<locale>– язык страницы в кодировке ISO 639-1. Например,ruдля русского илиenдля английского.
Для мобильных устройств могут использоваться специальные страницы, свёрстанные с учётом необходимости компактного и качественного отображения на экранах мобильных устройств. Эти страницы также помещаются в архив. Названия страниц должны быть обязательно в нижнем регистре и отвечать следующим шаблонам:
mobile_payment_<locale>.html– платёжная страница для мобильных устройств;-
mobile_errors_<locale>.html– страница ошибок для мобильных устройств.
Где
<locale>– язык страницы в кодировке ISO 639-1. Например,ruдля русского илиenдля английского.
Кроме того, в названия файлов страниц могут добавляться произвольные префиксы (в соответствии с шаблоном ниже). Это позволит, передавая в запросе регистрации необходимый префикс (в параметреpageView), перенаправлять клиента на соответствующую страницу платёжного интерфейса. Названия страниц должны быть обязательно в нижнем регистре и отвечать следующим шаблонам:
<prefix>_payment_<locale>.html– платёжная страница;-
<prefix>_errors_<locale>.html– страница ошибок
Где:
<prefix> – произвольное значение (до 20 символов, может включать в себя буквы, цифры и символ " _ " ), указывающее на то, к какому платёжному интерфейсу относится данная страница. Необходимо передать это значение в параметреpageViewзапроса регистрации заказа чтобы для клиента загружались страницы этого интерфейса.<locale>– язык страницы в кодировке ISO 639-1 . Например,ruдля русского илиenдля английского.
Язык платёжной страницы:
- Определяется параметром
language, который передаётся при регистрации заказа. - Также скрипт
localization.jsпозволяет переключить язык платёжной страницы в момент перенаправления на неё клиента. Для этого в URL платёжной страницы необходимо передать параметрlanguageс указанием языка в кодировке ISO 639-1. Примеры URL платёжных страниц на русском и на английском языке соответственно: https://server/application_context/payment.html?mdOrder=0ec5a6ee-0a1e-4e71-ab34-0cf818c1ad6f&language=ruhttps://server/application_context/payment.html?mdOrder=0ec5a6ee-0a1e-4e71-ab34-0cf818c1ad6f&language=en
Какие именно страницы должны загружаться в браузере клиента (обычные, мобильные или с определённым префиксом в названии), определяется специальным параметромpageViewпри регистрации заказа. Описание параметраpageViewпредставлено в разделах "Запрос регистрации заказа" и "Запрос регистрации заказа с предавторизацией".
Архив со страницами платёжного интерфейса также может содержать следующие страницы:
- Платёжная страница, которая загружается в случае передачи ID связки в запросе регистрации.
- Финальная страница (если магазину назначено соответствующее разрешение, клиент перенаправляется на финальную страницу после попытки оплаты).
Страница чека (клиент получает чек в PDF-формате после соответствующего запроса на финальной странице).
При вёрстке страниц платёжного интерфейса необходимо использовать кодировку Юникод (UTF-8).
Требования к платёжной странице
Страница должна содержать ряд необходимых объектов, а также ряд полей для ввода платёжной информации с определённым названием.
Название страницы
Название обычной страницы – payment_<locale>.html,
Название мобильной страницы – mobile_payment_<locale>.html,
Название страницы с произвольным префиксом – <prefix>_payment_<locale>.html
Где:
<prefix> – часть названия страницы, которая может передаваться в параметреpageViewзапроса регистрации заказа для перенаправления клиента на соответствующую страницу платёжного интерфейса.<locale>– язык страницы в кодировке ISO 639-1 . Например,ruдля русского илиenдля английского.
Заголовок страницы
В заголовке страницы должны подключаться следующие скрипты:
Стандартный вариант:
<script type="text/javascript" src="../../js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="../../js/jquery.timers-1.2.js"></script>
<script type="text/javascript" src="../../js/jquery.url.js"></script>
<script type="text/javascript" src="../../js/jquery.payment_new.js" ``></script>
<script>
$(document).payment({});
</script>
Расширенный вариант:
<script type="text/javascript" src="../../js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="../../js/jquery.timers-1.2.js"></script>
<script type="text/javascript" src="../../js/jquery.url.js"></script>
<script type="text/javascript" src="../../js/jquery.payment_new.js"></script>
<script>
$(document).payment({
language: "ru",
messageAjaxError: "Сервис временно недоступен. Попробуйте позднее.",
messageTimeRemaining: "До окончания сессии осталось #MIN#:#SEC#",
visualValidationEnabled: true,
agreementCheckboxEnabled: true,
bindingCheckboxEnabled: true,
getFeeEnabled:true
});
</script>
Поля расширенного вида скрипта должны быть заполнены следующим образом:
language– значение название языка, совпадающее с выбранным для названия страницы.messageAjaxError– сообщение о внутренней ошибки Ajax (возникает например при отсутствии доступа к системе).messageTimeRemaining– сообщение счётчика сессии. В нём обязательно должны быть указаны ключевые слова «#MIN#» и «#SEC#», которые в реальном времени будут заменять на минуты и секунды, обозначающие время до окончания сессии.visualValidationEnabled– индикатор включения/выключения визуального подтверждения итогов валидации. Если true - то поле с корректно введённым значением окрасится в зелёный цвет, с неправильным значением - в красный. При значенииfalse(или неуказании данной строчки), визуальная валидация не будет работать - цвет полей меняться не будет.agreementCheckboxEnabled– флаг включения/выключения поддержки чекбокса оферты магазина. В случае если значение переменной равноtrue, то включается валидация выбора галки-чекбокса, предполагающей соглашение пользователя на оплату.bindingCheckboxEnabled– флаг включения/выключения поддержки запоминания карты.getFeeEnabled– флаг включение/выключение отображения комиссии о платеже.
Тело страницы
Обязательные элементы на платёжной странице
Все блоки и элементы, описанные в данном параграфе, обязательно должны быть размещены в теле страницы, если явно не указано иное.
-
Блок, где содержится уникальный номер заказа:
html<div id="orderNumber"></div> -
Блок, где содержится сумма оплаты заказа:
html<div id="amount"></div> -
Блок, где содержится описание заказа:
html<div id="description"></div>Страница должна содержать платёжную форму:
-
Все указанные ниже hidden-поля обязательны. Значение поля
languageдолжно содержать двухбуквенное обозначение локали страницы.
html<form name="PaymentForm" action="#" method="post" id="formPayment"> <input type="hidden" id="expiry"> <input type="hidden" id="mdOrder"> <input type="hidden" id="location" value="/../"> <input type="hidden" id="language" value="<locale>"> </form>Форма также должна содержать поля для ввода информации для проведения платежа:
-
Поле для ввода номера кредитной карты:
html<input name="$PAN" id="iPAN" maxlength="19" type="text" autocomplete="off" /> -
Селектор месяца и селектор года истечения срока действия кредитной карты (заполняется автоматически при загрузке страницы):
html<select name="MM" id="month"> <option value="01" selected> 1 - январь</option> <option value="02"> 2 - февраль</option> <option value="03"> 3 - март</option> <option value="04"> 4 - апрель</option> <option value="05"> 5 - май</option> <option value="06"> 6 - июнь</option> <option value="07"> 7 - июль</option> <option value="08"> 8 - август</option> <option value="09"> 9 - сентябрь</option> <option value="10">10 - октябрь</option> <option value="11">11 - ноябрь</option> <option value="12">12 - декабрь</option> </select> / <select name="YYYY" id="year"> <option value='2012' selected>2012</option> <option value='2013'>2013</option> <option value='2014'>2014</option> <option value='2015'>2015</option> <option value='2016'>2016</option> <option value='2017'>2017</option> <option value='2018'>2018</option> <option value='2019'>2019</option> <option value='2020'>2020</option> <option value='2021'>2021</option> <option value='2022'>2022</option> </select> -
Поле ввода имени владельца карты (Cardholder name):
html<input name="TEXT" id="iTEXT" maxlength="90" type="text" autocomplete="off" /> -
Поле ввода cvc/cvv/cid -кода:
html<input name="$CVC" id="iCVC" maxlength="3" type="password" autocomplete="off" /> -
Кнопка подтверждения оплаты:
html<input value="Оплатить" type="button" id="buttonPayment">После формы оплаты, ниже должен быть размещён следующий код:
html<form id="acs" method="post" action=""> <input type="hidden" id="MD" name="MD"/> <input type="hidden" id="PaReq" name="PaReq"/> <input type="hidden" id="TermUrl" name="TermUrl"/> </form>На странице оплаты должны быть также размещены следующие объекты:
-
Блок, где отображаются ошибки (например, неверные данные по карте):
html<div id="errorBlock" style="color:red;"></div> -
Блок, где отображается сообщение о том, сколько ещё времени до конца сессии оплаты:
html<div id="numberCountdown"></div> -
Блок, где отображается информационное сообщение при переходе со страницы оплаты на итоговую страницу:
html<div id="infoBlock"></div> -
Блок, где отображается индикатор прогресса выполнения запроса к серверу (при подтверждении оплаты и последующему обращению к серверу):
html<div id="indicator" style="display:none;"><img src="../../img/ajax-loader.gif" height="19" width="220" alt="indicator"></div>При выполнении всех требований на платежной странице при оплате заказа будут отображаться:
- сумма заказа;
- номер заказа в системе магазина;
- описание заказа (отображается только при заполнении поля
description).
Размещение дополнительных элементов на платёжной странице
Отображение параметров платежа
Для отображения других параметров на платёжной странице используйте следующие блоки:
где Имя параметра может принимать следующие значения:
amount- сумма регистрации заказа в минимальных единицах;amountFormatted- форматированная сумма регистрации (с разделителем групп разрядов и десятичной запятой);approvedAmount- холдированная сумма;approvedAmountFormatted- форматированная холдированная сумма (с разделителем групп разрядов и десятичной запятой);currency- трехзначный числовой код валюты;currencyName- трехзначный буквенный код валюты;date- дата завершения оплаты транзакции, dd.MM.yyyy HH:mm:ss;depositedAmount- сумма списания;depositedAmountFormatted- форматированная сумма списания (с разделителем групп разрядов и десятичной запятой);depositFlag- признак двухстадийной транзакции;ipCountryCode- код страны плательщика;mdorder- номер заказа в платёжной системе;mdOrder- номер заказа в платёжной системе;merchantFullName- полное название мерчанта;merchantLogin- логин мерчанта;orderDescription- описание заказа;orderNumber- номер заказа в системе мерчанта;panCountryCode- код страны карты плательщика;paymentState- состояние тразакции (started / payment_approved / payment_declined / payment_void/payment_deposited / refunded);paymentWay- способ оплаты;processingId- идентификатор мерчанта в процессинге;terminalId- терминал.
Отображение дополнительных параметров заказа
Для добавления любых дополнительных параметров заказа нужно использовать queriedParams. Для этого в заголовки платёжной страницы необходимо добавить параметр paramNames. В квадратных скобках через запятую указываются параметры которые следует отображать.
$(document).payment({
paramNames:[имя_параметра1, имя_параметра2, имя_параметра3]
});
Для отображения их на странице требуется добавить элемент с id равным имени параметра. Если в параметре будет передаваться ссылка, то нужно добавить элемент A с таким же id
<div id=” имя_параметра1”></div>
<a href=”#” id=”имя_параметра2”></div>
Пример:
Для отображения на платёжной странице ссылки возврата в магазин необходимо:
- 1.
Добавить на платёжную страницу:
-
Скрипт:
html<script> $(document).payment( { paramNames:['backUrl'] } ); </script> -
Элемент типа ссылка с тем же id, что указан выше в paramNames:
html<a href="#" id="backUrl">Вернуться в магазин</a>
-
- 2. Передавать ссылку в качестве дополнительного параметра
backUrlпри регистрации заказа (при REST-запросе вjsonParams; при SOAP-запросе в тэгеparams).
Уведомление клиента о совершении операции
Если используется функциональность уведомления клиента о прохождении оплаты / отмене / возврате / отклонении заказа, то необходимо добавить следующий блок.
<input type="text" id="email"/>
поле для ввода адреса электронной почты клиента.
Отображение суммы комиссии
Если в настройках мерчанта установлено разрешение на работу с комиссиями, то на платёжной странице необходимо разместить следующие элементы:
Блок, где содержится сумма комиссии:
<div id="feeAmount"></div>
Блок, с информацией об условиях оферты магазина. Платеж не пройдет если пользователь не поставил галку о своем согласии. В заголовке страницы agreementCheckboxEnabled должен быть true:
<label><input type="checkbox" class="checkbox" id="iAgree"> Я ознакомлен и принимаю условия<br><a href="#">договора-оферты</a></label>
Чекбокс сохранения карточных данных платежа
Если в настройках продавца установлено разрешение на работу со связками, то на платёжной странице должен быть размещён чекбокс, позволяющий клиенту указать необходимость запомнить карточные данные этого платежа. В заголовке страницы bindingCheckboxEnabled должен быть true:
<label class="ch-wrap"><input type="checkbox" class="checkbox" id="createBinding">Запомнить данные этой карты</label>
#####Валидация карточных данных
Для того чтобы отобразить Клиенту процесс прохождения валидации карточных данных, на платёжной странице необходимо разместить следующий код:
1.
.valid
{ border: 1px solid #088A08; background-color: #CEF6CE; }
.invalid
{ border: 1px solid #8A0808; background-color: #F6CECE; }
2.
visualValidationEnabled:true,
3.
id="iPAN", id="iCVC", id="iTEXT", id="month", id="year
Требования к платёжной странице в случае передачи ID связки в запросе регистрации
Если в запросе на регистрацию заказа был передан ID связки, то плательщик перенаправляется на платёжную страницу, где требуется ввод только CVC.
Название страницы.
Название страницы – payment_binding_<locale>.html,
Где:
<locale> – язык страницы в кодировке ISO 639-1 . Например,ruдля русского илиenдля английского.
Заголовок страницы.
В заголовке страницы должны подключаться следующие скрипты:
<script type="text/javascript" src="../../js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="../../js/jquery.timers-1.2.js"></script>
<script type="text/javascript" src="../../js/jquery.url.js"></script>
<script type="text/javascript" src="../../js/jquery.payment_binding.js"></script>
<script type="text/javascript">
$(document).payment_binding({
visualValidationEnabled: true
});
$(document).ready(function () {
$(document).payment_binding("validate");
$(document).payment_binding("showError", "");
});
</script>
Тело страницы.
Необязательные поля:
-
Блок, где содержится уникальный номер заказа:
html<div id="orderNumber"></div> -
Блок, где содержится сумма оплаты заказа:
html<div id="amount"></div> -
Блок, где содержится описание заказа:
html<div id="description"></div> -
Блок, где содержится маскированный номер карты:
html<div id="maskedPan"></div>Страница должна содержать платежную форму:
html<form action="" method="post" id="bindingPaymentForm">Форма также должна содержать поля для ввода информации для проведения платежа:
-
Поле ввода cvc/cvv/cid -кода:
html<input name="$CVC" id="cvc" maxlength="3" type="password" autocomplete="off" /> -
Кнопка подтверждения оплаты:
html<input value="Оплатить" type="button" id="sendPayment">После формы оплаты, ниже должен быть размещён следующий код:
html<form id="acs" method="post" action=""> <input type="hidden" id="md" name="MD"/> <input type="hidden" id="paReq" name="PaReq"/> <input type="hidden" id="termUrl" name="TermUrl"/> </form>На странице оплаты также должны быть размещены следующие объекты:
-
Блок, где отображаются ошибки:
html<div id="errorBlock" style="color:red;"></div> -
Блок, где отображается сообщение о том, сколько ещё времени до конца сессии оплаты:
html<div id="countdown"></div> -
Блок, где отображается информационное сообщение при переходе со страницы оплаты на итоговую страницу:
html<div id="infoBlock"></div> -
Блок, где отображается индикатор прогресса выполнения запроса к серверу (при подтверждении оплаты и последующем обращени к серверу):
html<div id="indicator" style="display:none;"><img src="../../img/ajax-loader.gif" height="19" width="220" alt="indicator"></div>
Требования к странице ошибок
Страница должна содержать ряд необходимых объектов.
Название страницы
Название обычной страницы – errors_<locale>.html,
Название страницы для мобильного устройства – mobile_errors_<locale>.html
Название страницы с произвольным префиксом – <prefix>_errors_<locale>.html
Где:
<prefix>– часть названия страницы, которая может передаваться в параметреpageViewзапроса регистрации заказа для перенаправления клиента на соответствующую страницу платёжного интерфейса.<locale>– язык страницы в кодировке ISO 639-1 . Например,ruдля русского илиenдля английского.
Заголовок страницы
В заголовке страницы должны подключаться следующие скрипты:
<script type="text/javascript" src="../../js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="../../js/jquery.timers-1.2.js"></script>
<script type="text/javascript" src="../../js/jquery.url.js"></script>
<script type="text/javascript" src="../../js/error_page.js"></script>
<script type="text/javascript">
var lang = "<locale>";
</script>
где <locale> - двухбуквенное обозначение локали страницы (например, ru – русский, en - английский, ISO 639-1).
Тело страницы
Все блоки и элементы, описанные ниже в данном параграфе, обязательно должны быть размещены в теле страницы.
Форма:
<form name="errorForm" action="#" method="post" id="errorForm">
<input type="hidden" id="language" value="<locale>" type="hidden">
</form>
где <locale> - двухбуквенное обозначение локали страницы (например, ru – русский, en - английский, ISO 639-1).
Форма также должна содержать блок, где отображаются ошибки (например, об окончании сессии или сообщение о том, что оплата уже была совершена):
<div id="errorBlock" style="color:red;"></div>
Требования к финальной странице
При наличии у продавца соответствующего разрешения, клиент будет перенаправляться на финальную страницу после попытки оплаты.
Название страницы
Название страницы – finish.html.
Зaголовок страницы
В заголовке страницы должны подключаться следующие скрипты:
<script type="text/javascript" src="../../js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../../js/jquery-ui-1.9.2.custom.min.js"></script>
<script type="text/javascript" src="../../js/select.js"></script>
<script type="text/javascript" src="../../js/maskedinput.js"></script>
<script type="text/javascript" src="../../js/jquery.finish.main.js"></script>
<script type="text/javascript" src="../../js/jquery.finishpayment.js"></script>
<script type="text/javascript" src="../../js/jquery.url.js"></script>
<script type="text/javascript" src="../../js/localization.js"></script>
<script type="text/javascript">
$(document).paymentFinished();
$(document).ready(function () {
var logo = $(".user-logo");
function isLogoImg(logodiv) {
var img = new Image();
img = logodiv.find(".bg");
img.error(function () {
logodiv.remove();
});
img.load(function () {
logodiv.find(".title-logo").remove();
});
}
isLogoImg(logo);
});
localizePage();
</script>
Тeло страницы
На странице используются элементы типа span:
<span langLbl="<LOCALIZE_PROPERTY>">
Значения <LOCALIZE_PROPERTY> см. в localization.js
Также на странице используются элементы типа div:
, где <PROPERTY> – параметр заказа. Возможные значения:
status– статус заказа;paymentDate– дата платежа;orderNumber– номер заказа в системе магазина;approvalCode– код авторизации платежа в МПС;terminalId– идентификатор терминала;refNum– reference number;amount– сумма заказа;formattedAmount– форматированная сумма регистрации (с разделителем групп разрядов и десятичной запятой);feeAmount– сумма комиссии;formattedFeeAmount– форматированная сумма комиссии (с разделителем групп разрядов и десятичной запятой);currency– валюта платежа;panMasked– маскированный номер карты;expiry– срок действия карты;cardholderName– имя владельца карты;orderDescription– описание заказа;merchantShortName– сокращённое название мерчанта;merchantFullName– полное название мерчанта;merchantUrl– адрес сайта мерчанта;actionCodeDescription– описание код ответа процессинга;-
orderParams.<ADDITIONAL_PARAM>– используется для отображения дополнительных параметров транзакции, где<ADDITIONAL_PARAM>– название дополнительного параметра.
На финальной странице могут содержаться следующие элементы:
Элемент возврата в магазин с финальной страницы:
html<a class="back-btn" href="#"><span langLbl="backToShop">Вернуться в магазин</span></a>Элемент генерации pdf-файла:
html<a class="pdf" href="#"><span langLbl="saveToPDF">Сохранить в PDF</span></a>Элемент-бегунок:
html<div class="load-wrapper"> <div class="bg"></div> <div class="clock"><span class="hour"></span><span class="minute"></span></div> </div>
Требования к странице чека
Клиент получает данную страницу в виде pdf-файла, когда нажимает Сохранить в PDF на финальной странице.
Название страницы
Название страницы успешной оплаты – finish_template_success_<locale>.html.
Название страницы отклонённой оплаты – finish_template_error_<locale>.html.
Где:
<locale> – язык страницы в кодировке ISO 639-1 . Например,ruдля русского илиenдля английского.
Требования созданию к стрaницы
При создании данной страницы нельзя использовать JavaScript.
Для отображения на странице параметра заказа, необходимо указывать имя параметра следующим образом:
${<PROPERTY>}
, где <PROPERTY> – имя параметра заказа. Возможные значения:
status– статус заказа;paymentDate– дата платежа;orderNumber– номер заказа в системе магазина;approvalCode– код авторизации платежа в МПС;terminalId– идентификатор терминала;refNum– reference number;amount– сумма заказа;formattedAmount– форматированная сумма регистрации (с разделителем групп разрядов и десятичной запятой);feeAmount– сумма комиссии;formattedFeeAmount– форматированная сумма комиссии (с разделителем групп разрядов и десятичной запятой);currency– валюта платежа;panMasked– маскированный номер карты;expiry– срок действия карты;cardholderName– имя владельца карты;orderDescription– описание заказа;merchantShortName– сокращённое название мерчанта;merchantFullName– полное название мерчанта;merchantUrl– адрес сайта мерчанта;actionCodeDescription– описание код ответа процессинга;orderParams.<ADDITIONAL_PARAM>– используется для отображения дополнительных параметров транзакции, где<ADDITIONAL_PARAM>– название дополнительного параметра.