Описание
Функционал доступен только для российского платежного шлюза.
Оплата ApplePay при данном подключении не поддерживается.
Платежный виджет - один из самых простых способов подключить на своем сайте оплату товаров/услуг по банковским картам. На вашем сайте Платежный виджет будет представлять собой кнопку "Оплатить картой", при нажатии на которую появится всплывающая форма для ввода реквизитов банковской карты Плательщика. Подключение Платежного виджета не потребует внесения изменений в ваши процессы обработки заказа и взаимодействия с покупателями. Главная особенность Платежного виджета - это простота его подключения, не требующая привлечения опытных специалистов, вне зависимости от того на чем написан ваш сайт. Платежный виджет гарантирует полную безопасность передачи карточных данных, при этом вам не понадобится проводить сертификацию своего сайта по стандарту PCI DSS для его использования.
Порядок подключения Платежного виджета:
- 1. Подача заявки на подключение Интернет-эквайринга
- 2. Получение тестового Токена для проведения настройки
- 3. Настройка и тестирование работы с Платежным виджетом
- 4. Настройка Платежного виджета для работы в продуктивной (боевой) среде
Подача заявки на подключение Интернет-эквайринга
Для заключения договора Вам нужно выбрать вариант сотрудничества и направить запрос в Альфа Банк.
Ознакомиться подробнее с порядком заключения договора и подать заявку на подключение Интернет-эквайринга можно Здесь.
После обработки Вашей заявки, Вы получите реквизиты для доступа тестовому Личному кабинету.
Получение тестового Токена для проведения настройки
Токен - это идентификатор Вашего Магазина, который используется при оплате через Платежный виджет. Представляет собой строку из букв и цифр длиной в несколько десятков символов, пример: fhojfle6ssav32c6ao42bkcr54.
В отличие от логина и пароля, Токен не является секретным, с его помощью можно только регистрировать заказы. Выполнение каких-либо других действий, которые могут представлять угрозу для Вашего магазина или Ваших клиентов, с его помощью невозможно.
Для получения тестового Токена необходимо зайти через веб-интерфейс в тестовый Личный Кабинет с помощью логина с суффиксом "-operator".
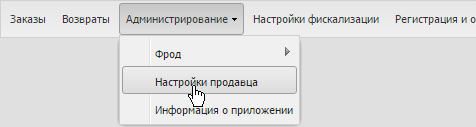
Далее в верхнем левом углу выбрать меню "Администрирование -> Настройка продавца".

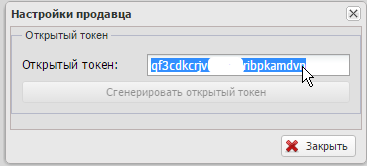
Появится окно, из которого можно скопировать Токен.

Настройка и установка платежного виджета
Настройка платежного виджета через веб-интерфейс:
Перейти в веб-интерфейс для настройки платежного виджета:
Настройка платежного виджета
Настройка платежного виджета через скрипт:
Скрипт Платежного виджета - это небольшой код (текст) на языке JavaScript. В минимальной конфигурации шаблон Скрипта ПВ (который требует настройки) выглядит так:
<script
id="alfa-payment-script"
type="text/javascript"
src="https://testpay.alfabank.ru/assets/alfa-payment.js">
</script>
<div id="alfa-payment-button"
data-token='replace_this_to_merchant_token'
data-client-info-selector='.clientInfo'
data-amount-selector='.amount'
data-version='1.0'
data-order-number-selector='.orderNumber'
data-language='ru'
data-stages='1'
data-return-url='http://store.ru/success_url.html'
data-fail-url='http://store.ru/fail_url.html'
data-amount-format='.amountFormat'
data-description-selector='.order'
></div>
Для нормальной работы скрипта необходимо настроить следующие обязательные параметры:
- 1.
Вместо значения
replace_this_to_merchant_tokenнужно вставить токен полученный на предыдущем шаге.
Пример, что должно получиться:
data-token='fhojsle6sqgv32c6ao42bgcr54'
- 2.
Значение
.clientInfoэто имя класса элемента HTML-страницы вашего сайте с информацией по клиенту (имя покупателя, email, phone и т.п.). Имя класса прописывается в атрибуте class="Имя класса". Эта информация поможет вам идентифицировать заказ по Плательщику.
Например, если на Вашей странице есть элемент с именем покупателя:
<div class='element'> <label>Укажите Ваше Имя:</label> <input class='clientInfo' type='text' value=''> </div>то добавив в скрипт имя класса этого элемента data-client-info-selector='.clientInfo' вы сможете увидеть в тестовом Личном Кабинете в дополнительных параметрах заказа имя покупателя.
Вы можете добавлять любые элементы типа data-add-<indicator>-selector='.<indicator>'.
Например для передачи ФИО покупателя можно использовать следующую конструкцию:
Добавить поле в форму:
<label>Укажите ФИО:</label>
<input class='clientFio' type='text' value=''>
Добавить параметр в <div id="alfa-payment-button" ... ></div>
data-add-fio-selector='.clientFio'
Например для передачи email покупателя и осуществления онлайн фискализации (если заключено соответствующее дополнительное соглашение) необходимо добавить в скрипт имя класса этого элемента data-email-selector='.clientEmail'.
При этом на Вашей странице в этом случае должен быть элемент с email покупателя:
<div class='element'>
<label>Укажите Ваш email:</label>
<input class='clientEmail' type='text' value=''>
</div>
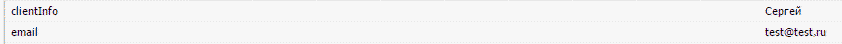
При наличии двух указанных элементов в тестовом Личном Кабинете в дополнительных параметрах заказа вы увидете имя покупателя и его email:

- 3.
Вместо значения
.amountнужно вставить имя класса элемента страницы с суммой заказа
Если сумма заказа всегда однаковая, то вместо data-amount-selector можно задать значение суммы в элементе data-amount в виде числа.
Пример, указание фиксированнной суммы 585.90:
data-amount='585.90'
- 4.
Версия скрипта data-version - это фиксированное значение, которое настраивается один раз, которое в процессе работы менять не нужно.
Вам необходимо указать значение:
data-version='1.0'
Пример настроенного скрипта:
<script
id="alfa-payment-script"
type="text/javascript"
src="https://testpay.alfabank.ru/assets/alfa-payment.js">
</script>
<div id="alfa-payment-button"
data-amount='58590'
data-order-number-selector='.orderNumber'
data-version='1.0'
data-stages='1'
data-amount-format='kopeyki'
data-client-info-selector='.clientInfo'
data-token='fho5sfe6sq4v32c6ao42bacr54'
></div>
Cкрипт работает в международной кодировке UTF-8, если Ваш сайт работает в кодировке Windows-1251, то необходимо добавить кодировку UTF-8:
Пример:
<script
charset="utf-8"
id="alfa-payment-script"
type="text/javascript"
src="https://testpay.alfabank.ru/assets/alfa-payment.js">
</script>
Настроенный текст скрипта, необходимо разместить в html-коде страницы Вашего сайта, на которой должна происходить оплата заказа.
Скрипт состоит из двух блоков: <script ... </script> и <div ... </div>.
Блок <script ... </script> отвечает за внутренний механизм работы Скрипта, его необходимо сохранить в той же части html-кода Вашего сайта, где находятся другие аналогичные блоки. Обычно они располагаются между тегами <head> ... </head>.
Блок <div ... </div> отвечает за отображение кнопки "Оплатить картой", его необходимо сохранить в той части html-кода Вашего сайта, где должна отображаться эта кнопка. Обычно визуальные элементы сайта располагаются между тегами <body> ... </body>.
Все проведенные платежи вы можете отслеживать в тестовом Личном Кабинете.
Для информирования Вас о проведенных платежах по email, Вам нужно связаться со службой поддержки Банка (тестовая среда - ers@alfabank.ru, промышленная среда - esupport@alfabank.ru) и попросить их включить соответствующую настройку.
Дополнительные настройки скрипта
Для дополнительной настройки работы скрипта и/или передачи дополнительных параметров можно использовать следующие возможности:
- 1.
Выбор одностадийности или двухстадийности платежа
Для этого используется элемент data-stages. При значении data-stages='1' - применяется одностадийная схемы, при data-stages='2'- двухстадийная схема (используется по умолчанию).
Подробнее про схемы можно посмотреть в разделе Терминология.
- 2.
Выбор языка платежной страницы
Для этого используется элемент data-language. По умолчанию используется значение русский язык, значение "ru" (data-language='ru'). Список поддерживаемых языков: "en" - английский язык, "ua" - украинский язык, "de"- немецкий язык, "fr" - французский язык, "es" - испанский язык, "kz" - казахский язык.
Также можно использовать настройку языка с Вашего сайта, если язык задается аналогичными кодами, указав класс элемента в параметре data-language-selector:
data-language-selector='.language' - 3.
Работа с номером заказа, формируемым на стороне Магазина
По умолчание система берет значение номера заказа со страницы. Для его передачи вам нужно вставить в скрипт элемент data-order-number-selector с указанием в нем класса элемента номера заказа. Например, data-order-number-selector='.order'.
Если у Вас на странице такой элемент отсутствует, то для этого необходимо, связаться со службой поддержки Банка (тестовая среда - ers@alfabank.ru, промышленная среда - esupport@alfabank.ru) и включить настройку "Система генерирует номер заказа".
- 4.
Выбор формата суммы заказа
По умолчанию система считает, что сумма указывается в рублях, без указания копеек.
Если используется формат в рублях с указанием копеек, то в этом случае нужно добавить элемент data-amount-format='kopeyki'. Пробелы и другие нечисловые символы система игнорирует.
Например,
при передачи варианта "1234.56" в рублях получим сумму "1234.56 руб.",
при передачи варианта "1 234 , 56" в копейках получим сумму "1234.56 руб.",
при передачи варианта "1234 руб. 56 коп." в копейках получим сумму "1234.56 руб.".
Если необходимо, то можно указать в явном виде, что используется формат в рублях без указания копеек, то в этом случае нужно добавить элемент data-amount-format='rubli'. Пробелы и другие нечисловые символы система игнорирует.
Например,
при передачи варианта "1234" получим сумму "1234.00 руб.",
при передачи варианта "1 234 руб." получим сумму "1234.00 руб.".
- 5.
Передача описания заказа
Для этого в скрипт необходимо добавить элемент data-description-selector, в случае работы с классом элемента описания заказа, или data-description, в случае работы с фиксированных значением этого параметра.
Эта информация поможет вам использовать функционал онлайн фискализации Банка.
Пример:
data-description-selector='.order'
data-description='Самый вкусный торт'
- 6.
Настройка текста на кнопке оплаты
Для этого необходимо использовать элементы data-button-text='текст на кнопке'.
Значение при отсутствующем элементе 'Оплатить по карте'.
- 7.
Страницы отображаемые в окне виджета при успешной и неуспешной оплате
В элементе data-return-url указывается адрес ссылки на страницу открываемую при успешной оплате.
В элементе data-fail-url указывается адрес ссылки на страницу открываемую при не успешной оплате.
- 8.
Перенаправление на заданные страницы при закрытии виджета
В элементе data-return-url указывается адрес ссылки на страницу открываемую при успешной оплате.
В элементе data-fail-url указывается адрес ссылки на страницу открываемую при не успешной оплате.
В элементе data-redirect указываете значение 'true', для перенаправления на заданные страницы.
Пример расширенного варианта использования скрипта:
<script
id="alfa-payment-script"
type="text/javascript"
src="https://testpay.alfabank.ru/assets/alfa-payment.js">
</script>
<div id="alfa-payment-button"
data-amount='58590'
data-order-number-selector='.orderNumber'
data-version='1.0'
data-amount-format='kopeyki'
data-client-info-selector='.clientInfo'
data-token='fho5sfe6sq4v32c6ao42bacr54'
data-description='Самый вкусный торт'
data-language='en'
data-stages='1'
data-email-selector='.clientEmail'
></div>
Проверка работы платежного виджета
Зайдите на Ваш сайт, перейдите на страницу, где вы ранее разместили код Платежного виджета, и нажмите кнопку "Оплатить картой". Должно появиться окно платежной формой. Проверьте, что в платежной форме сумма заказа отображается корректно. Проведите проверочный платеж по заказу. Проверьте, что в тестовом Личном Кабинете вы видите все нужные вам параметры.
Если Вы не видите кнопки "Оплатить картой" на странице оплаты заказа. Откройте html-код страницы оплаты заказа и проверьте присутствие в нем скрипт Платежного виджета, корректность его вставки и корректность указания в нем элементов.
Если в окне Платежного виджета (с полями для ввода банковской карты) некорректно отображается сумма.
- если сумма в 100 раз меньше, то проверьте правильность настройки data-amount-format. Скорее всего сумма на странице заказа указана в рублях, а в настройке data-amount-format указан формат "kopeyki"
- если сумма в 100 раз больше, то проверьте правильность настройки data-amount-format. Скорее всего сумма на странице заказа указана вместе с копейками, а в настройке data-amount-format указан формат "rubli"
- если сумма не совпадает, но отличие не кратно 100, то либо не верно указано название поля с суммой, либо в поле с суммой на странице оплаты попадают другие цифры, не относящиеся к самой сумме
Настройка Платежного виджета для работы в продуктивной (боевой) среде
После того как Вы завершите тестирование работы Платежного виджета на своем сайте и заключите договор с Альфа Банком, необходимо будет донастроить скрипт Платежного виджета для работы в продуктивной (боевой) среде.
Для этого нужно:
- получить боевой Токен в продуктивном Личном Кабинете (с помощью логина и пароля полученных при заключении договора) и прописать его в параметре data-token
- изменить параметр
src="https://testpay.alfabank.ru/assets/alfa-payment.js"наsrc="https://pay2.alfabank.ru/assets/alfa-payment.js